VSCodeのテーマ「Default High Contrast」を自分好みに変更
職場でこっそり使ってるVSCodeの外見を、昼休みの時間を使って自分好みに変更してみた。

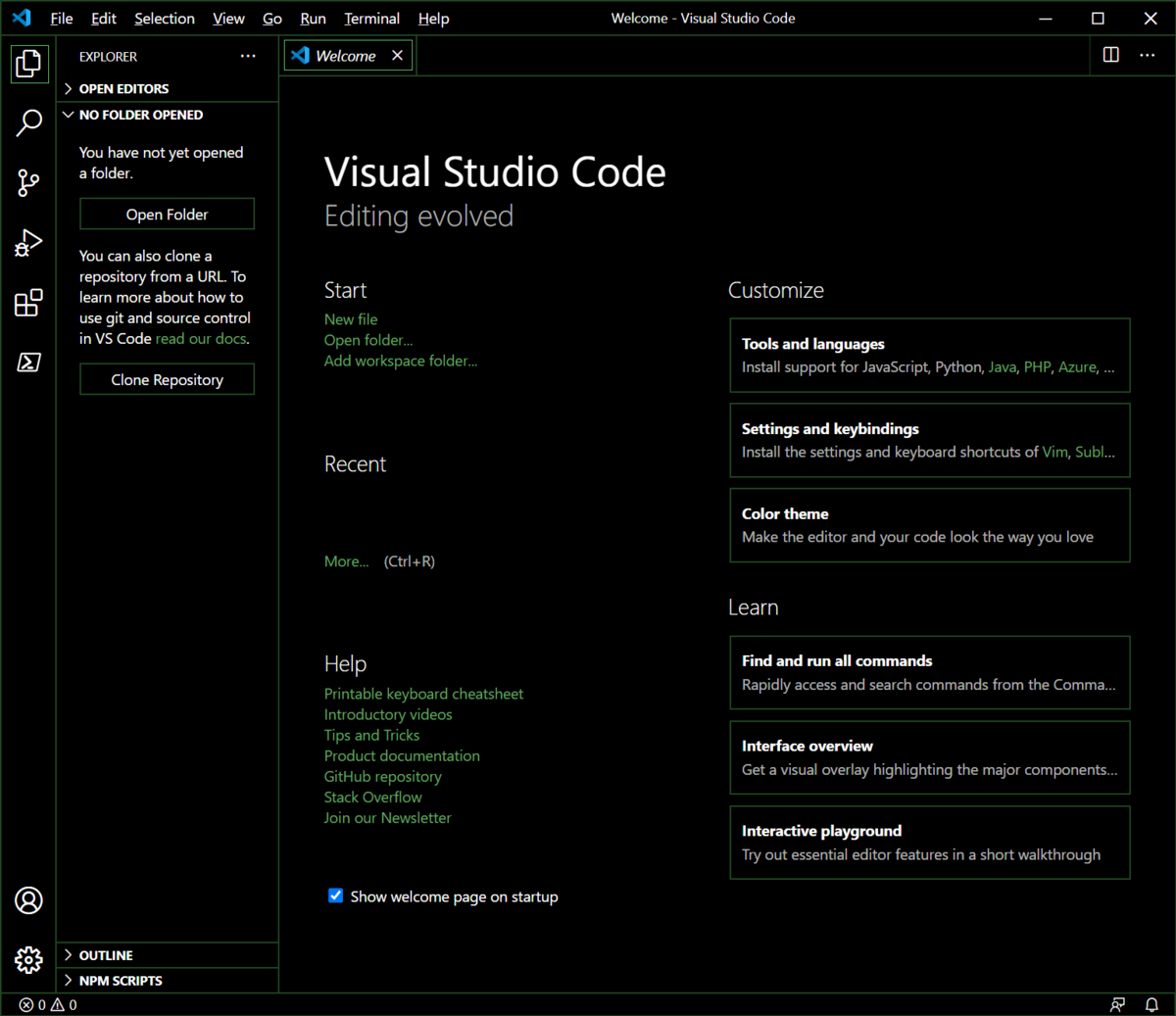
VSCode標準のカラーテーマである「Default High Contrast」をもとに、水色の線の部分を緑色に変更して全体的に落ち着いた感じに。
設定の順番は試行錯誤準…。
"workbench.colorTheme": "Default High Contrast",
"workbench.colorCustomizations": {
"tab.border": "#242",
"titleBar.border": "#242",
"focusBorder": "#6c6",
"sideBar.border": "#242",
"statusBar.border": "#242",
"editorGroup.border": "#242",
"panel.border": "#242",
"contrastBorder": "#242",
"dropdown.border": "#242",
"menu.border": "#242",
"activityBar.border": "#242",
"editor.lineHighlightBorder": "#6c6",
"notificationCenter.border": "#020",
"notificationCenterHeader.background": "#010",
"notifications.border": "#020",
"notifications.background": "#000",
"textLink.foreground": "#6a6",
"textLink.activeForeground": "#9c9",
},
最近Java用に構文色をいじった時に「Developer: Inspect Editor Tokens and Scopes」をつかって頑張ったのだけれど、この設定にも同じようなものがあったりするんだろうかと。
まあいじってしまった後だから今更なんだけれども